お金のわき出る泉を作るには、無料ブログではなく、ワードプレスで独自ブログを立ち上げることです。
ちなみに、ワードプレスとは、ブログを書くための「仕組み」のようなもの。
この記事では、誰でも簡単に「ワードプレスのブログ」が作れるように解説します。
画像と文を見ながら、1つずつ作業を進めていきましょう!
収益化ワードプレス・ブログを立ち上げる方法:簡単4ステップ
ワードプレスで作る「収益化ブログ」の立ち上げ方「4つのステップ」は以下の通り。
- サーバー契約&ドメイン取得
- テーマをインストールする
- SSL化する
- ワードプレスの詳細設定
やらない手はないですよね。そのメリットは、
- あなたの自由なやり方で、ブログでお金を稼いでOK
- ブログ運営側に、勝手に記事を消されない
- 自由な色や背景、デザインでブログが作れる
- アメブロのように、デザイン、規約にしばられない
- 自分で決めたドメインで、ブログを作ることができる
ドメインとは、言ってみれば「アルファベットの屋号」のようなもの。後ほど詳しく説明するのでご安心下さいね。
このページに書いてある通り進めていくと、あなた独自の収益化ブログを立ち上げられます。
サーバー契約&ドメイン取得する:収益化ワードプレス・ブログ
サーバー契約とドメイン取得は必須です。
サーバー契約する
まずは、サーバー契約をします。

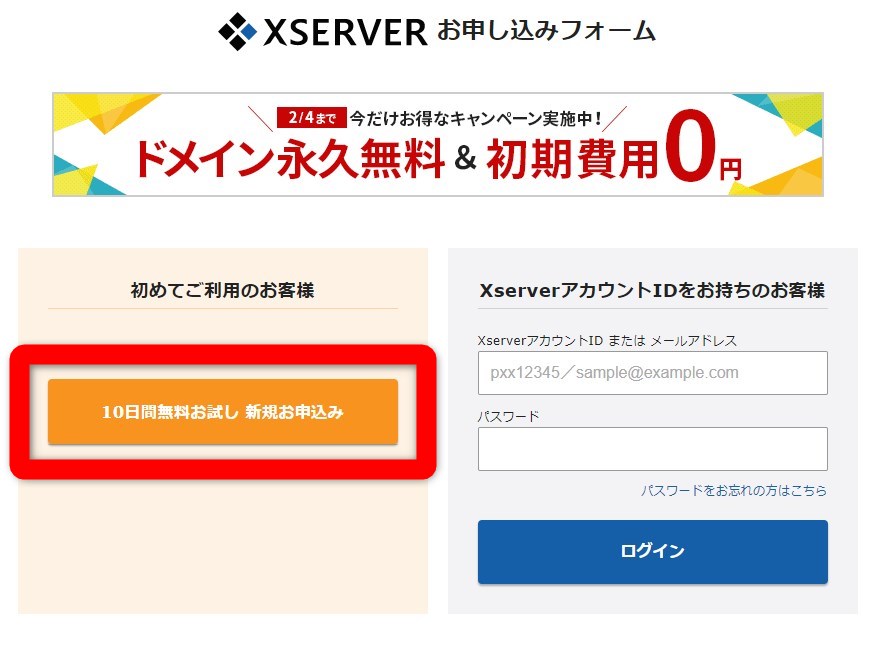
「新規お申込み」を押します。

サーバーIDがすでに記入されていますが、自分で決めることもできます。
次にプランを決めます。
私は「X10」というプランです。

たくさん画像を使ってますが、まだまだ空き容量はあるので、「X10」で十分かと思います。
「クイックスタート」という機能が追加されたようですが、ここでは「クイックスタート」ではない方法をご紹介します。
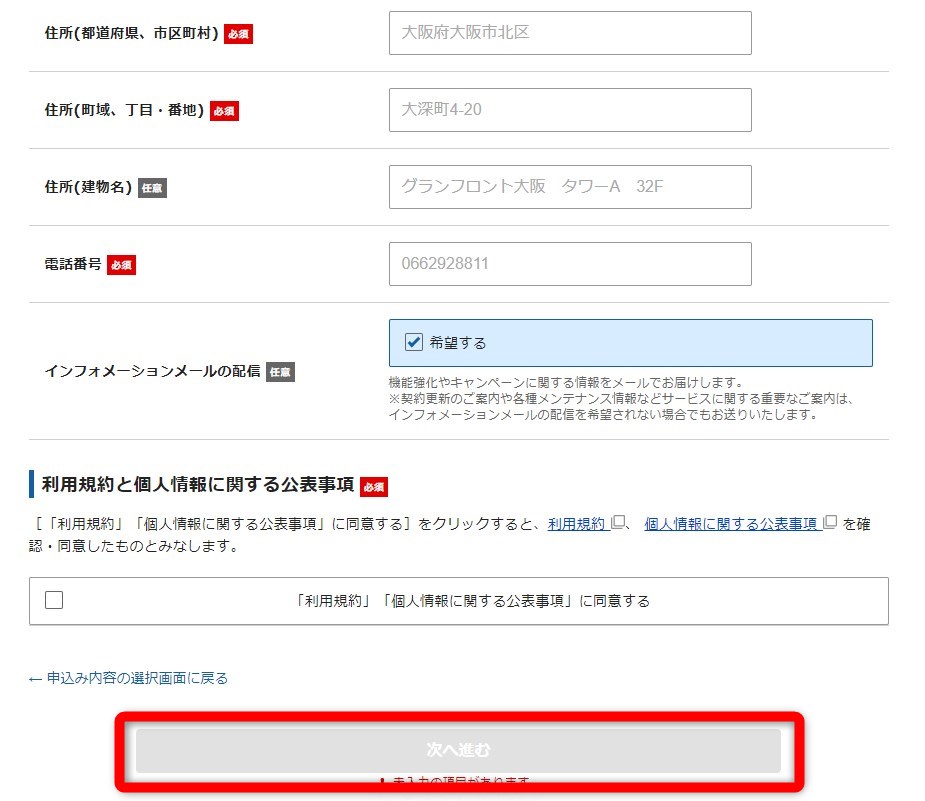
個人情報を入力します。

入力内容を確認して、「お申込みをする」を押します。
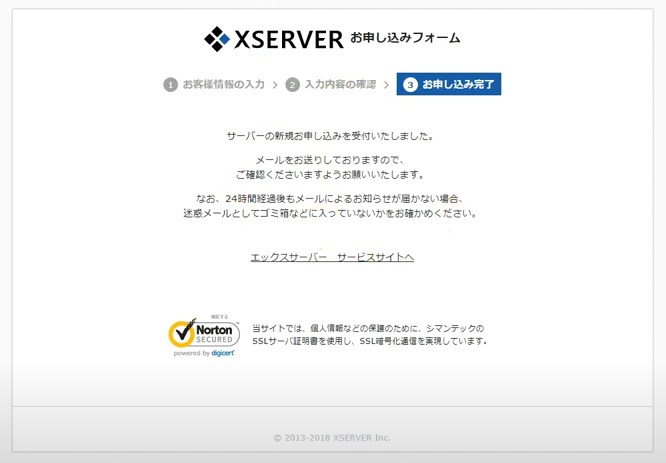
このような画面になりますので、メールボックスを確認しましょう。

このメールにはIDやパスワードが記載されていますので、大切に保管しておきましょう。
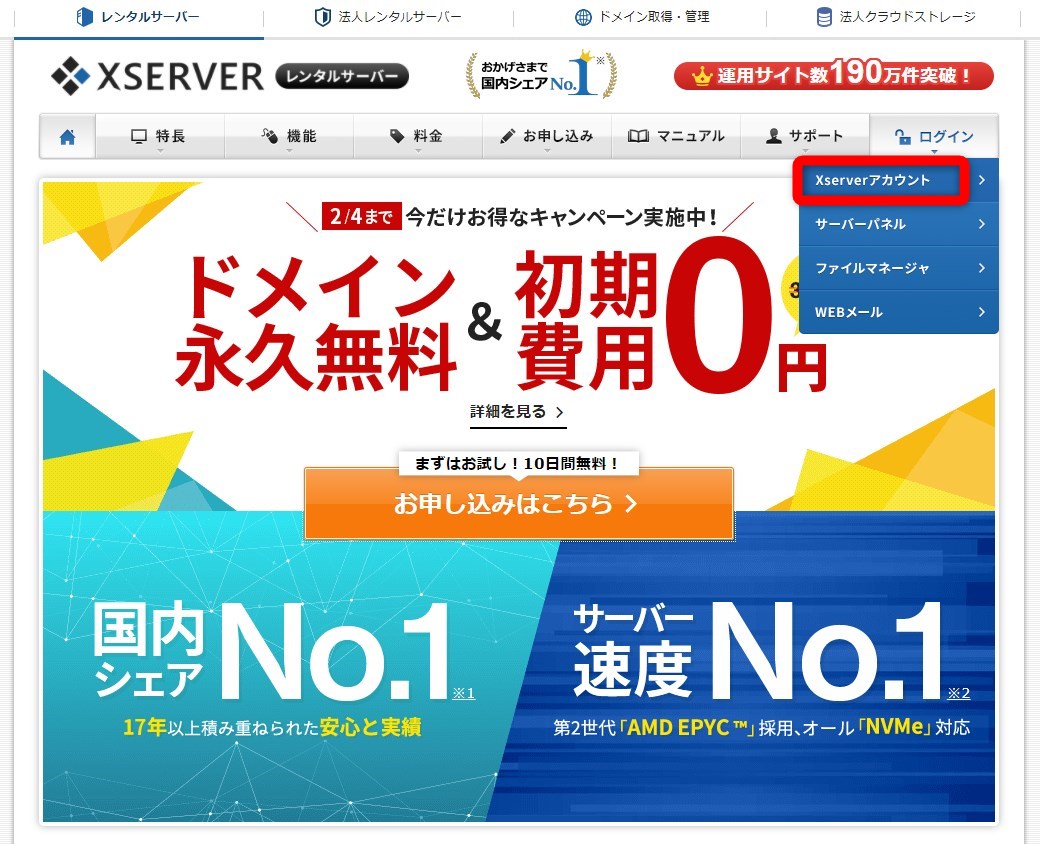
Xサーバーに戻り、「Xserverアカウント」にいきます。

ログインします。
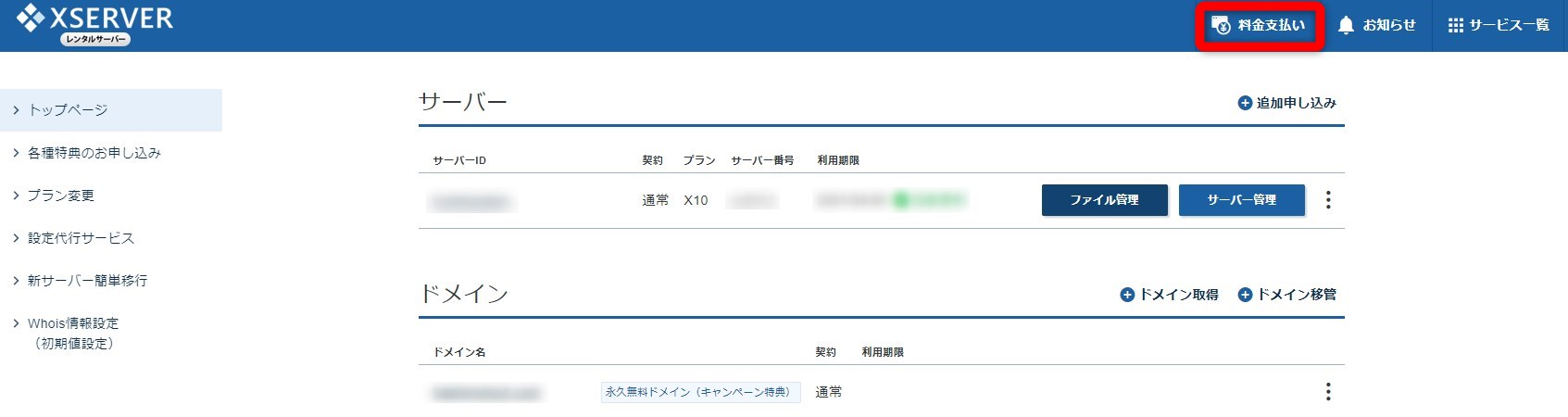
「料金お支払い」を押します。

契約期間を選択します。
期間が長いほど、1ヶ月当たりの料金が安くなり、お得です。
支払い方法を選択し、決済しましょう。これでサーバー契約ができました。
ドメインを取得する
次はドメイン取得です。その前に、ドメインって何?という方のために、解説しますね。
ドメインにしたい文字列の候補を3つほど、考えておきましょう。
では、ドメインの取得方法をご紹介します。
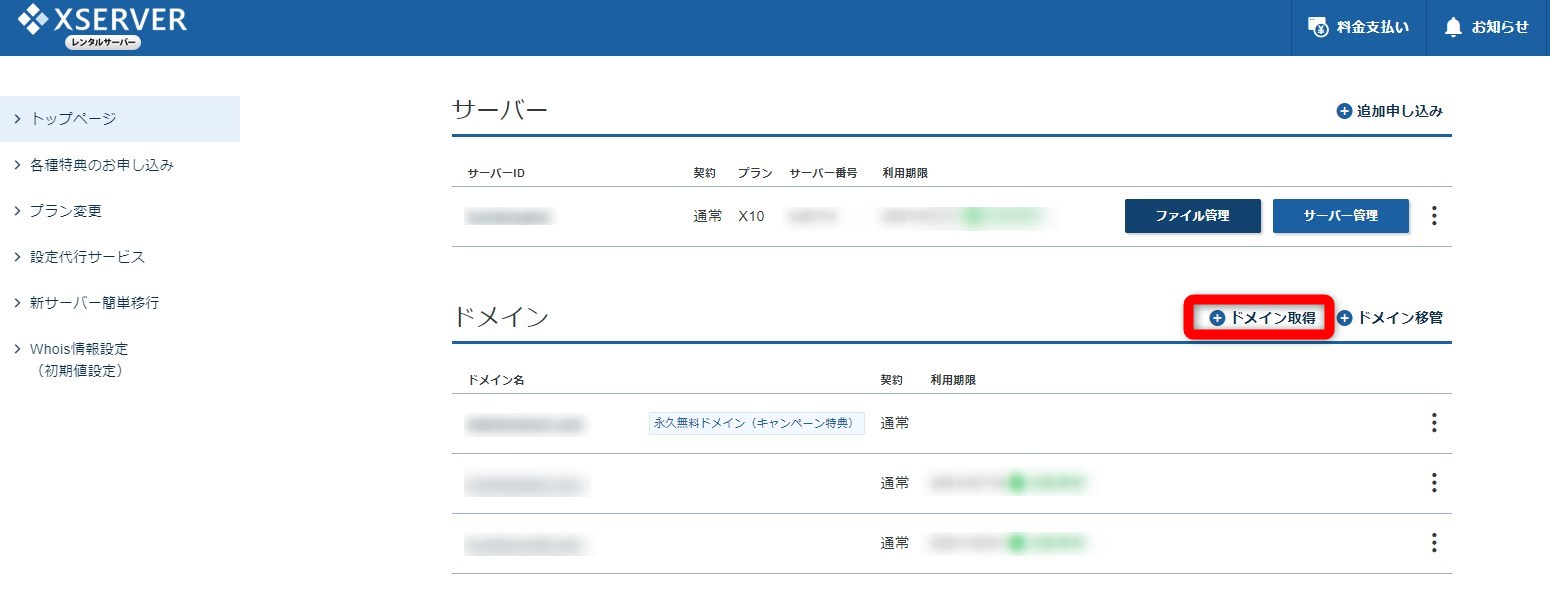
「Xserverアカウント」から「ドメイン取得」を押します。

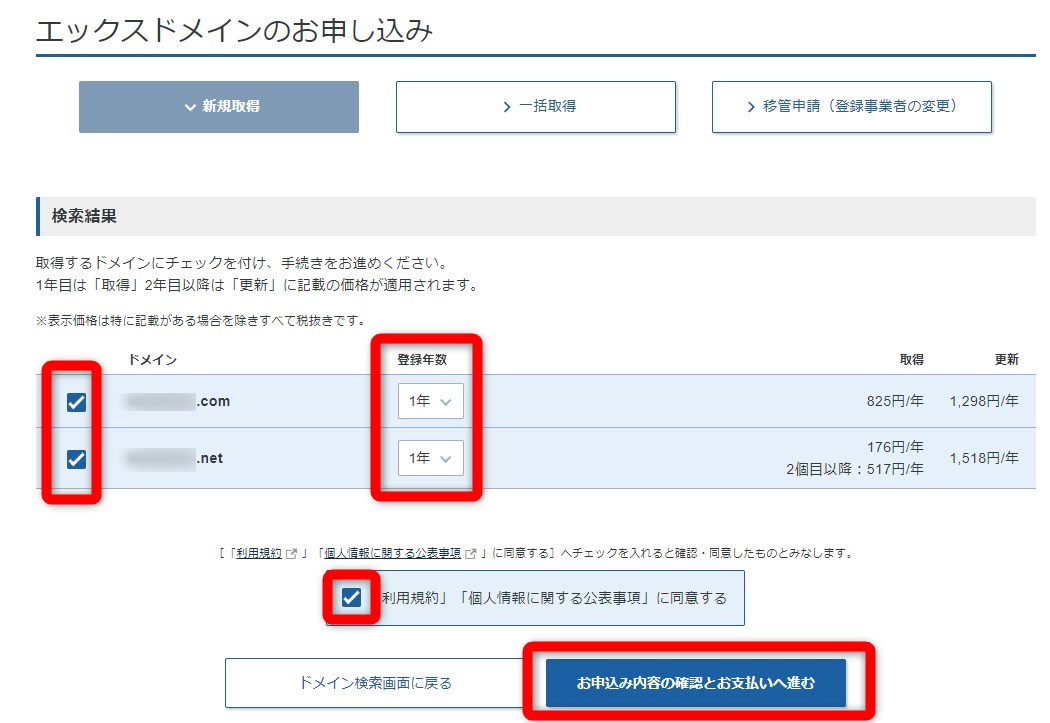
取得したいドメインを入力します。

お支払いを済ませましょう。
サーバーとドメインの紐付けをする
サーバー契約とドメイン取得ができましたら、サーバーとドメインの紐付けをします。
「Xserverアカウント」に戻り、「サーバー管理」を押します。
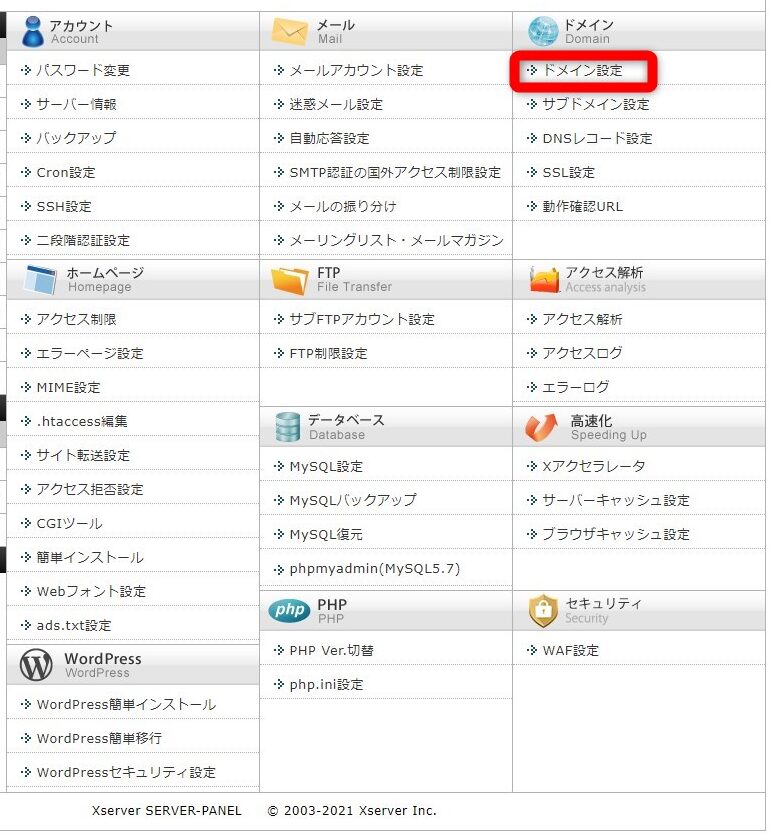
「ドメイン設定」を押します。

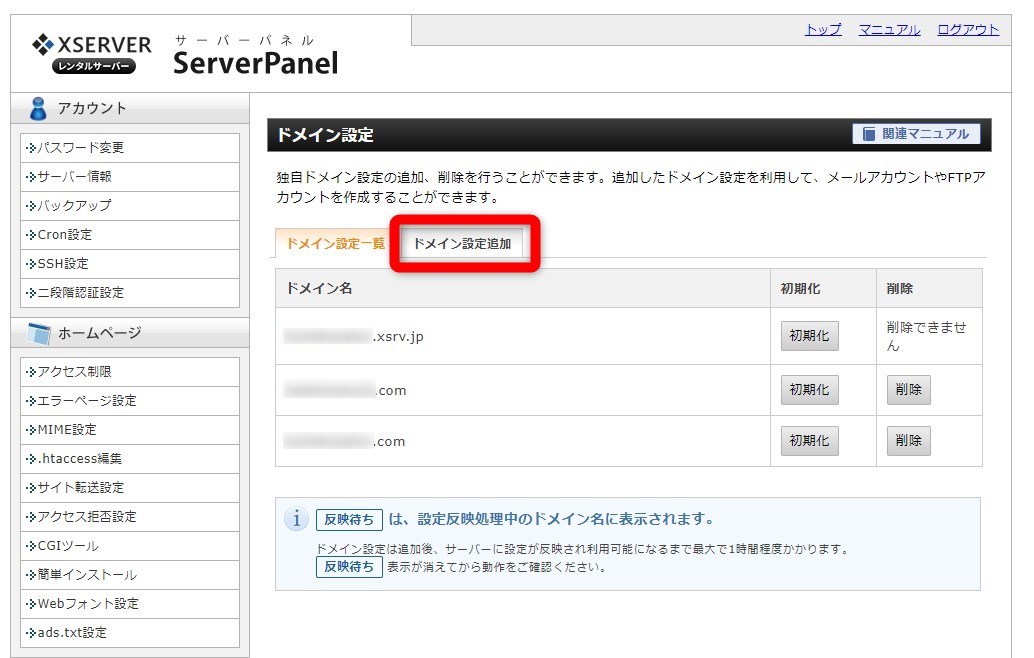
「ドメイン設定追加」を押します。

紐付けしたいドメインを入力します。
「無料独自SSLを利用する」にチェックを入れておきましょう。
ワードプレスをインストールする
サーバーとドメインの紐付けができたら、次はワードプレスをインストールします。
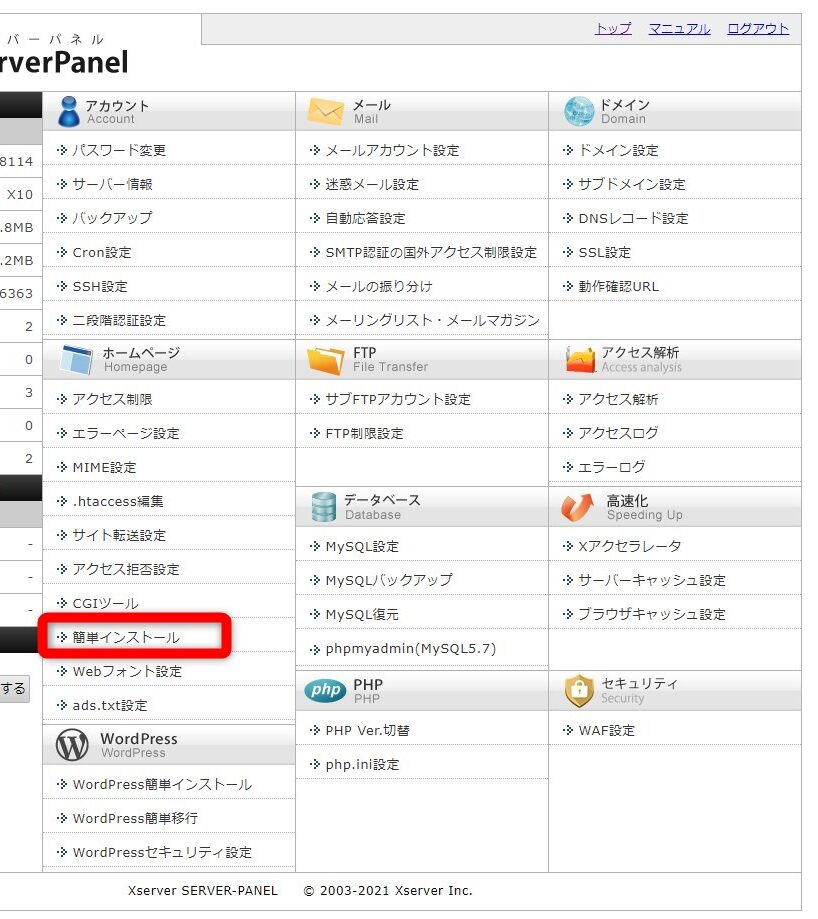
「簡単インストール」を押します。

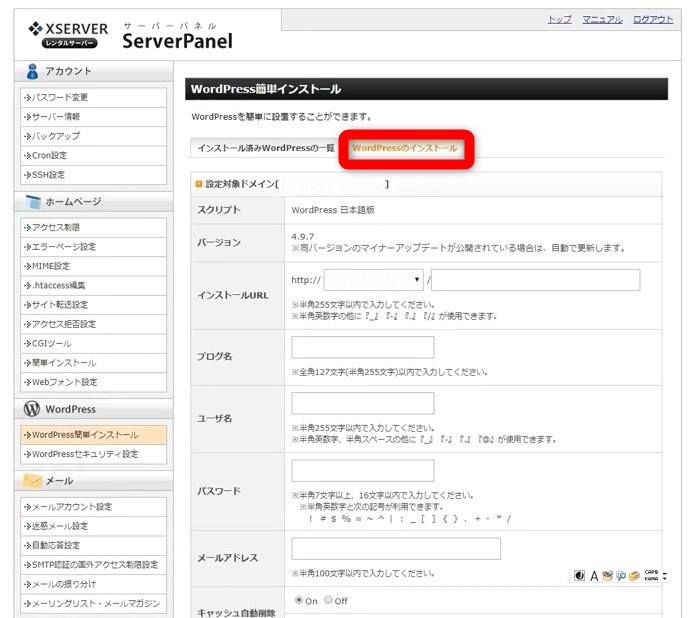
インストールしたいドメインを選択し、
「WordPressのインストール」を押します。

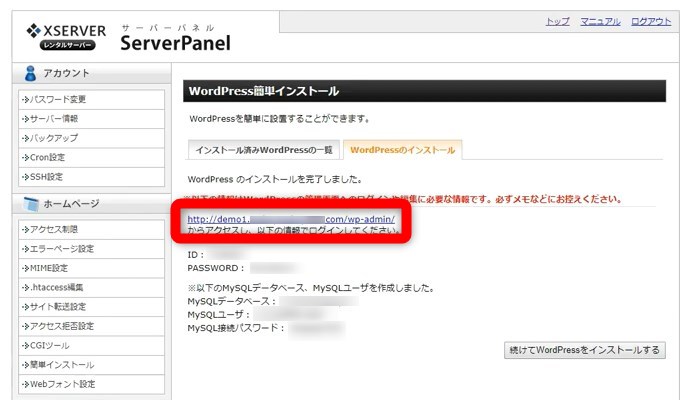
ブログ名などを入力し、「インストール」を押します。ブログ名は、あとから変えられるので、暫定でいいです。
すると、下のように表示されますので、URLを押します。

インストールした直後だと、下のように「無効なURLです」と表示されます。

2時間ほど待ちましょう。すると、このような表示になります。

今後は、ここからワードプレスのダッシュボードにアクセスします。
ダッシュボード(編集画面)に入るには?
ダッシュボードっていうのは、ワードプレスの管理画面です。
↓ ↓ ↓ ↓ ↓
https://●●●●●/wp-admin
↑●●●●●にあなたのドメインを挿入してログインできます。
以降は、この画面からの作業になります。
テーマをインストールする
親テーマと子テーマをそれぞれインストールします。
私はCOCOON(コクーン)というのを使っています。コクーンを使えば、私のサポートを受けて頂けますので、以下のように設定しましょう。
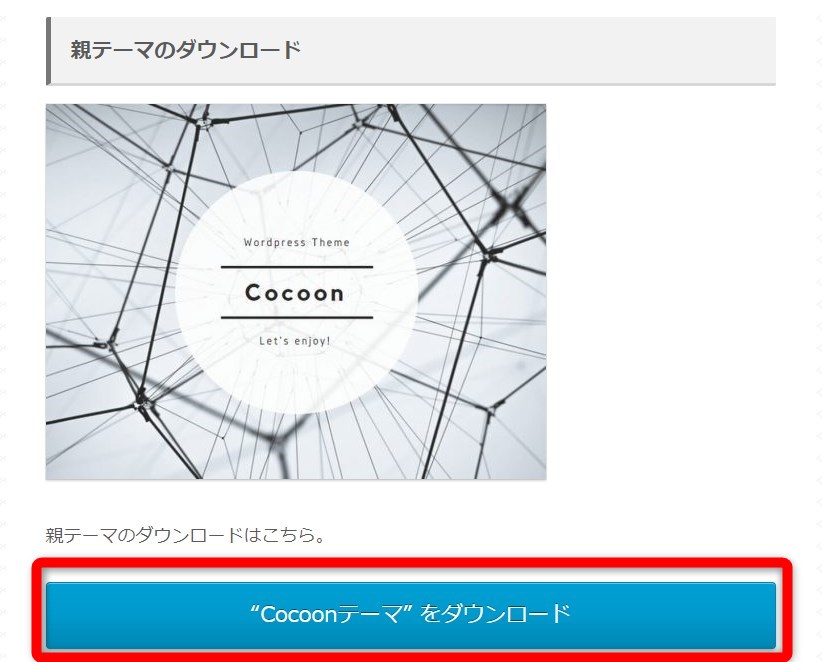
COCOON(コクーン)のダウンロード
こちらより、ダウンロードページにいきます。
親テーマをダウンロードします。

同様に、子テーマもダウンロードします。
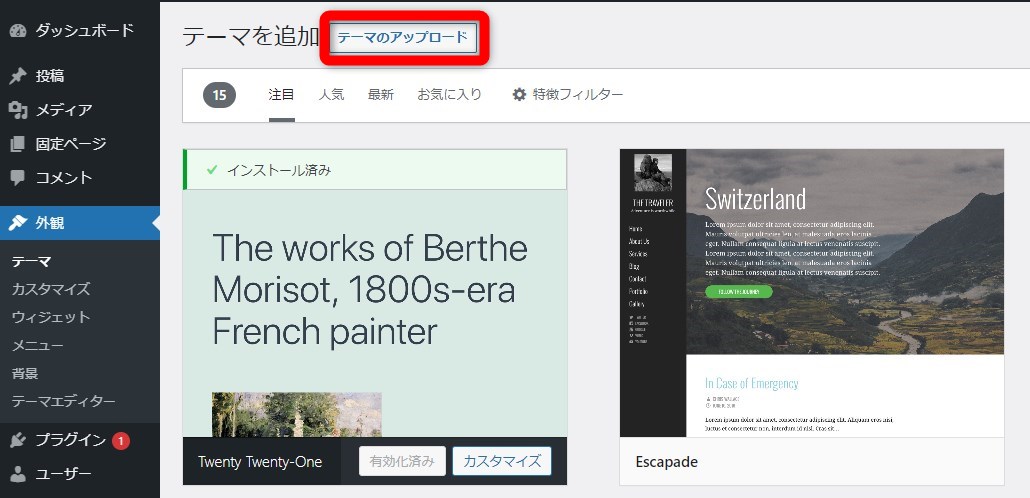
ワードプレスのダッシュボードにいき、「外観」→「テーマ」→「新規追加」と進みます。
COCOON(コクーン)をアップロードする
「テーマのアップロード」を押します。

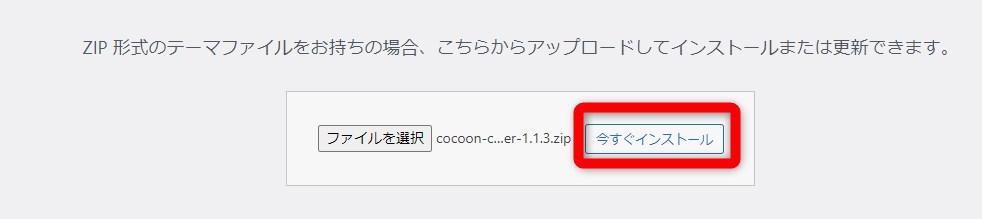
先程ダウンロードしたzipファイルを貼り付けます。
「今すぐインストール」を押します。

「親テーマ」「子テーマ」ともにインストールします。
COCOON(コクーン)を有効化する
子テーマを有効化します。親テーマではなく子テーマを有効化しましょう。
SSL化する
SSL化をすることで、「http」が「https」に変わります。
「http」のままだと、「危険なサイトです」のような表示が出てしまい、離脱してしまうきっかけになってしまいます。
ワードプレスの詳細設定をする
以上で、最低限のワードプレスの設定はできました。
あとは、詳細設定になります。私がワードプレスを立ち上げた際に設定した項目は次になります。
プラグインのインストール&有効化
私は次のプラグインをインストールしています。
・EWWW Image Optimizer
・XML Sitemaps
・WebSub/PubSubHubbub
・WP-Optimize
・Classic Editor
・Contact Form 7
・AddQuicktag
・Category Order and Taxonomy Terms Order
・Shortcodes Ultimate
・Advanced Editor Tools
・WP-PostViews
・pTypeConverter
・Hide Title
「XML Sitemaps」はこれをインストールしています。

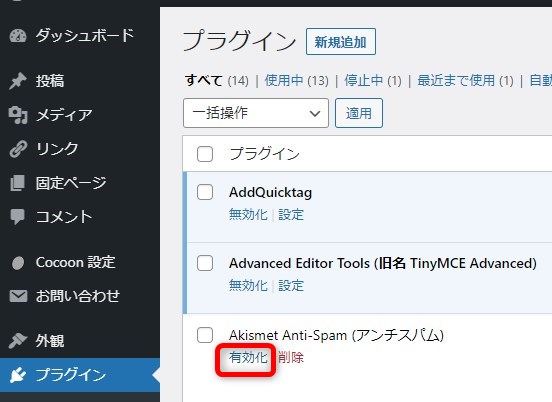
一番上の「Akismet Anti-Spam」は有効化の方法が少し違うので解説します。
ワードプレス:「Akismet Anti-Spam」の有効化
Akismet Anti-Spamの有効化の方法です。「有効化」を押します。

「Akismet アカウントを設定」を押します。

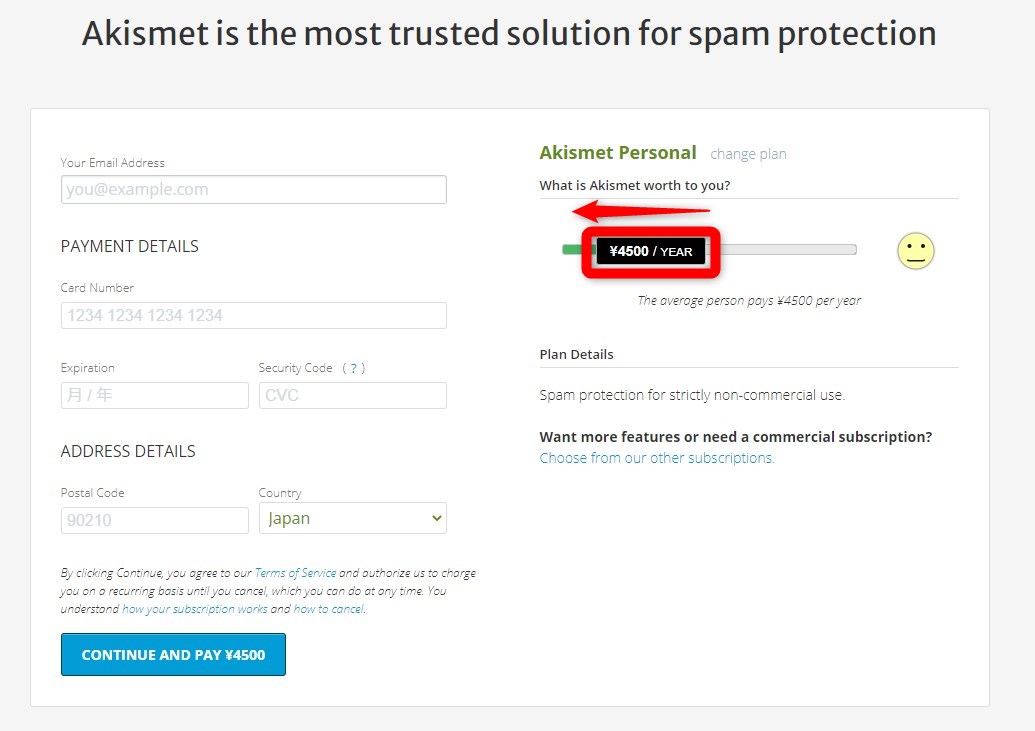
「Get Personal」を押します。
「¥4500」を左にスライドさせて「¥0」にします。

個人情報を入力し、3つのボックスにチェックを入れます。
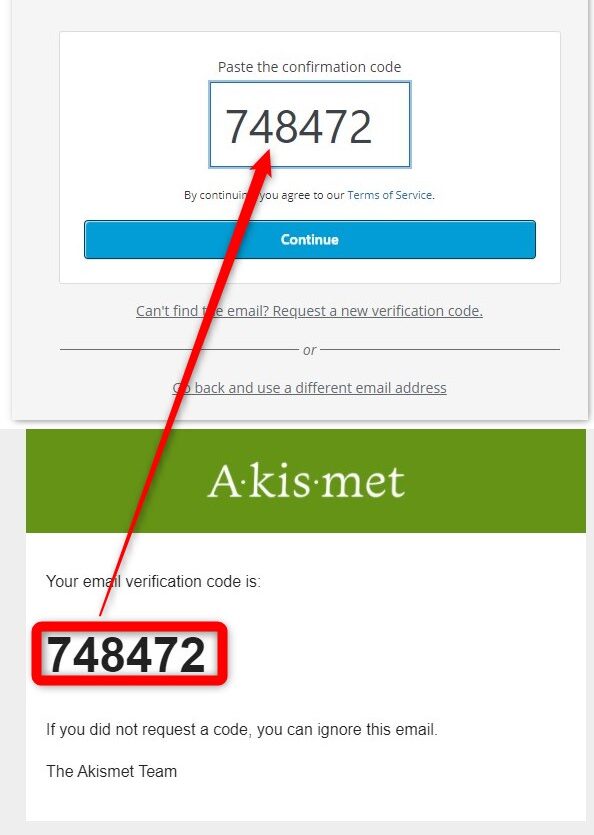
メールに数字のコードが届きますので、コピーして貼り付けます。


同様にして、APIキーも貼り付けます。
以上で、Akismet Anti-Spamの有効化ができました。
ワードプレス:「設定」欄
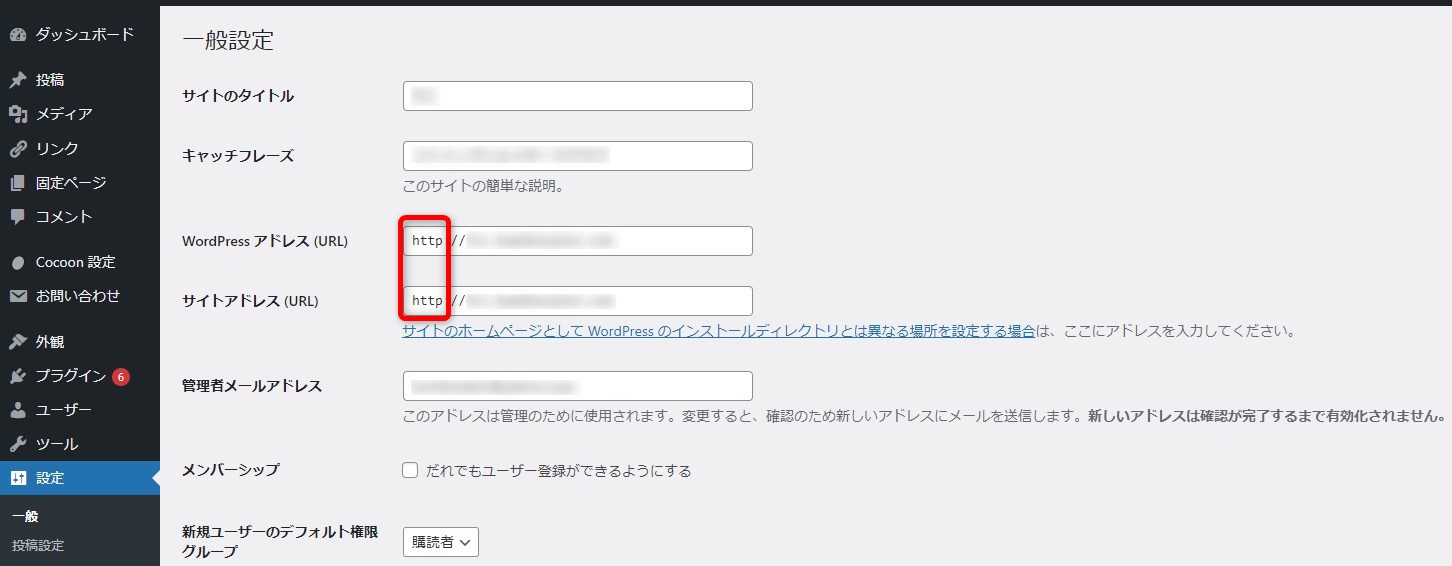
「設定」欄から各種設定をしましょう。

一般設定の「http」→「https」にして、保存します。

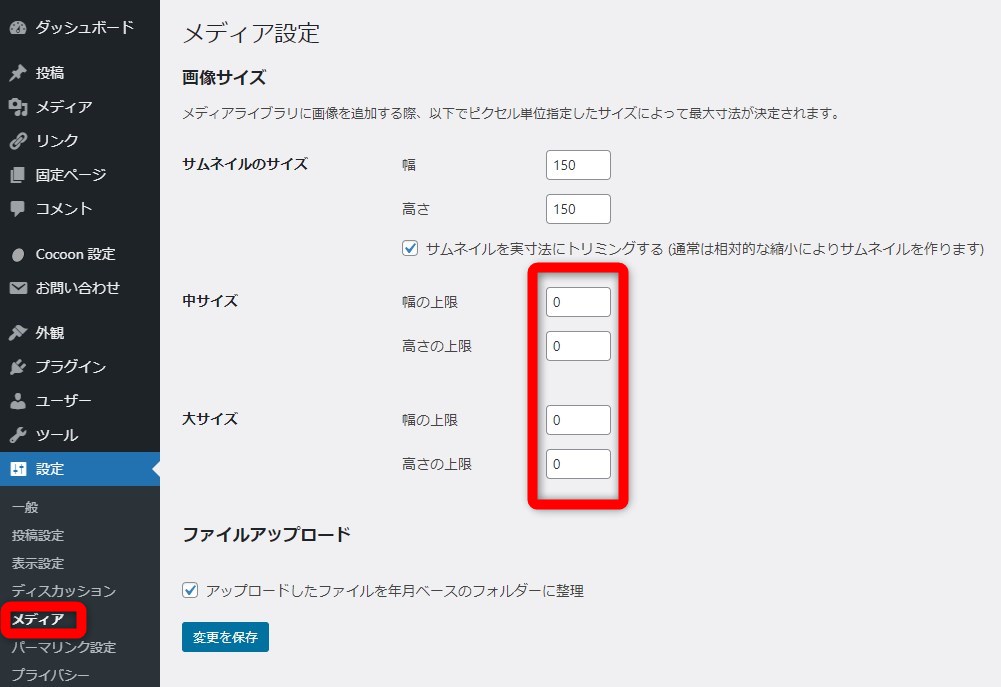
メディア設定は上記のようにしておくと、無駄な画像データがアップロードされないのでオススメです。
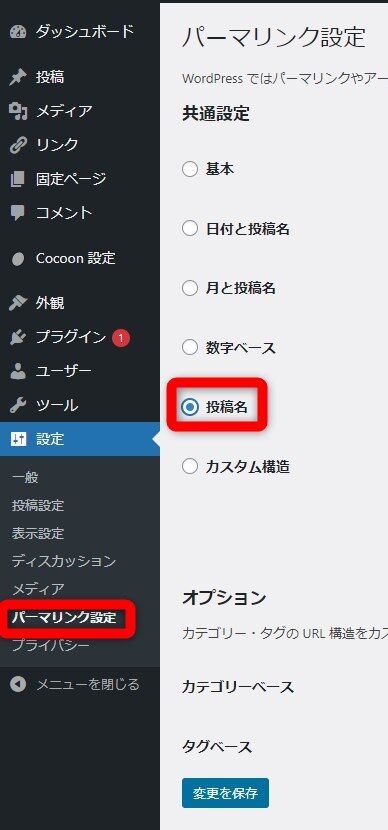
パーマリンクは「投稿名」にします。

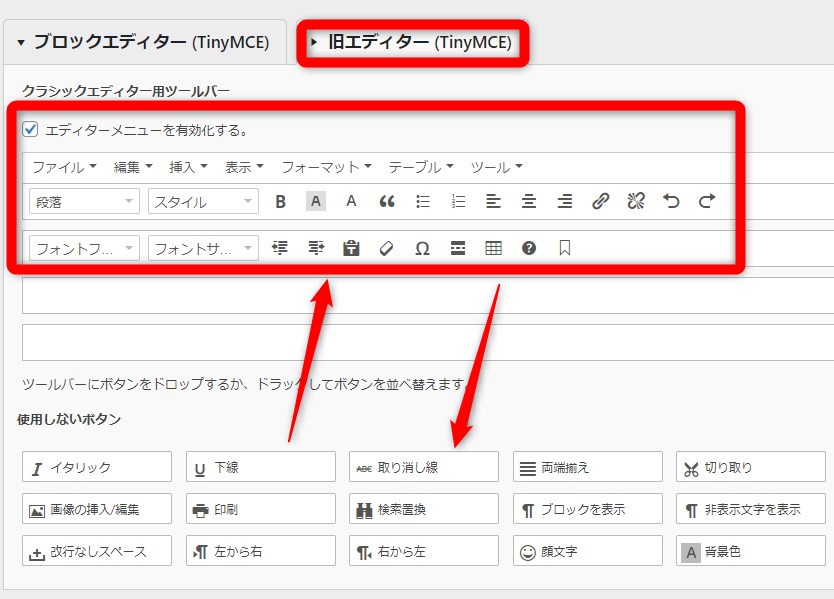
ワードプレス:「Advanced Editor Tools」のオススメ設定
「Advanced Editor Tools」とは、記事作成画面のボタン配置をカスタマイズできるプラグインです。使うボタンの入替をして、自分の使いやすいようにカスタマイズできます。

私は上のようにしていて、おススメです。
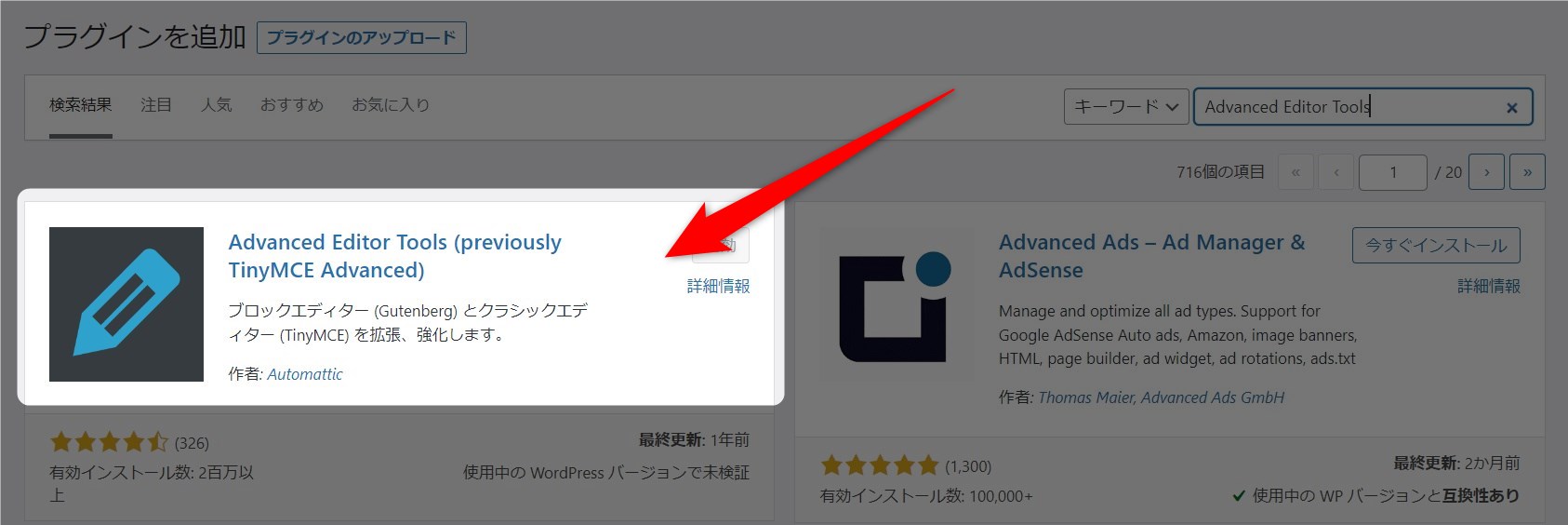
ちなみに、プラグインのインストール方法は、左の「プラグイン」→「新規追加」→「プラグインの検索」窓へ、Advanced Editor Tools と入力して下さい。
すると、次のような画面が出てくるので、「今すぐインストール」→「有効化」を押します。

ワードプレス:ウィジェット
「外観」欄のウィジェットの設定です。
ワードプレス:ファビコン
ファビコンとはタブやブックマーク欄に表示される画像のことです。
「外観」→「カスタマイズ」→「サイト基本情報」→「サイトアイコンを選択」と進むと、ファビコンの画像が設定できます。
ワードプレス:ダッシュボードのファビコン
ワードプレスのダッシュボードのファビコンも変えたい場合は、次のようにします。設定が難しい場合は、無理にしなくても大丈夫です。枝葉のことなので。

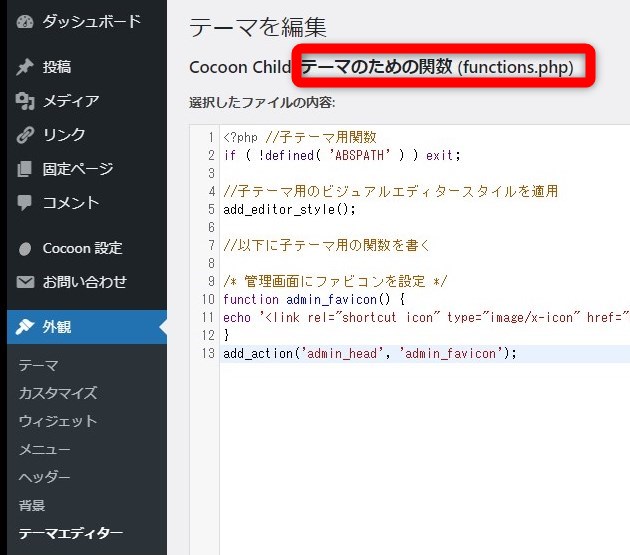
「外観」→「テーマエディター」→「テーマのための関数」と進み、以下を貼り付けます。
function admin_favicon() {
echo ‘<link rel=”shortcut icon” type=”image/x-icon” href=”画像のURL” />’;
}
add_action(“admin_head”, “admin_favicon”);
ワードプレス:プロフィール画像
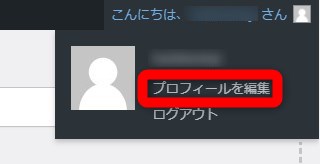
プロフィール画像の追加をします。

右上の「プロフィールを編集」というところから設定できます。
ワードプレス:Cocoon設定
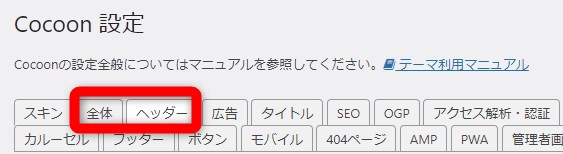
「Cocoon設定」→「Cocoon設定」と進むと、サイトのデザインなどが変えられますので、自分好みにカスタマイズしましょう。

「全体」や「ヘッダー」をカスタマイズすると、サイトの雰囲気がガラッと変わります。

「サイトキーカラー」や「サイト背景色」はあなたのサイトのイメージに合ったものにするといいですね。
「サイトフォント」は私は上のようにしています。
「ヘッダーロゴ」や「ヘッダー背景画像」もサイトのコンセプトにあったものにしましょう。
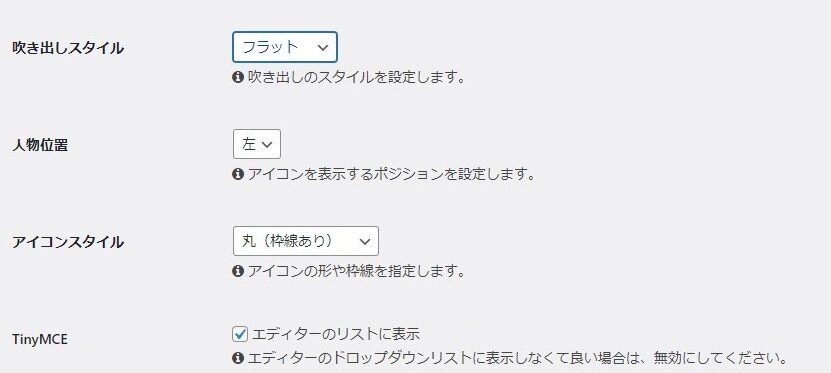
ワードプレス:吹き出しの設定
吹き出しの設定をしましょう。
「Cocoon設定」→「吹き出し」→「新規追加」と進みます。

私は、上のように設定しています。
ワードプレス:マウスホバー設定
マウスカーソルを上に置くと色が変わるようにできます。
ピンクにしたい場合は、「外観」→「テーマエディター」→「スタイルシート」と進み、以下を貼り付けます。
** ■ホバー時の背景色設定
************************************/
.widget_recent_entries ul li a:hover,
.widget_categories ul li a:hover,
.widget_archive ul li a:hover,
.widget_pages ul li a:hover,
.widget_meta ul li a:hover,
.widget_rss ul li a:hover,
.widget_nav_menu ul li a:hover,
.navi-in a:hover,
.navi-footer-in a:hover,
.a-wrap:hover,
.comment-reply-link:hover,
.recent-comments .a-wrap:hover .recent-comment-content,
.pagination a:hover,
.pagination-next-link:hover, .comment-btn:hover,
.pager-links a:hover span,
.pager-links a:hover span,
.mobile-menu-buttons .menu-button:hover,
.menu-drawer a:hover,
.bp-login-widget-register-link a:hover{
background-color: #ffddee; /*背景色*/
transition: all 0.8s ease; /*アニメーション*/
color: #333; /*フォントカラー*/
}
カラーコードはお好みで変更して下さいね。
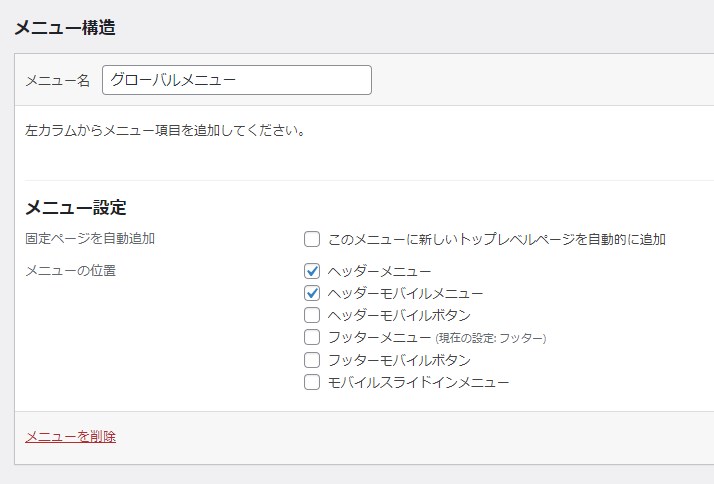
ワードプレス:グローバルメニューの設定
グローバルメニューの設定をしましょう。
グローバルメニューとは、ヘッダー画像の下の部分のことですね。
「外観」→「メニュー」のところから設定できます。

スマホ表示のことを考慮して、メニュー数は偶数個がオススメです。
以上で、ワードプレスブログの設定は終わりです。
今後、ブログのアクセス解析もして、本気で収益化していく人は、以下の設定もしておきましょう!
ワードプレス:グーグルアナリティクスとサーチコンソールの設定
最後に、グーグルアナリティクスとサーチコンソールの設定をしましょう。
グーグルアナリティクスの設定:ワードプレスブログ立ち上げ方
まずは、グーグルアナリティクスを開いて下さい。
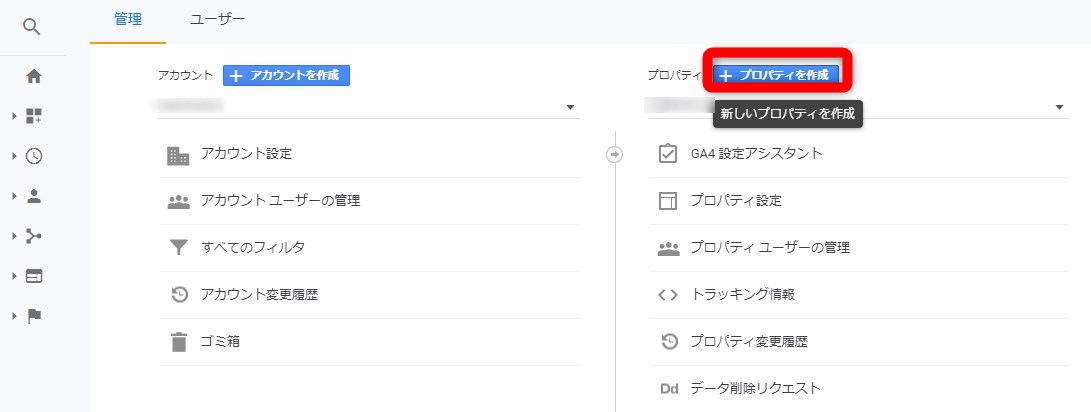
「管理」を押します。
「プロパティを作成」を押します。

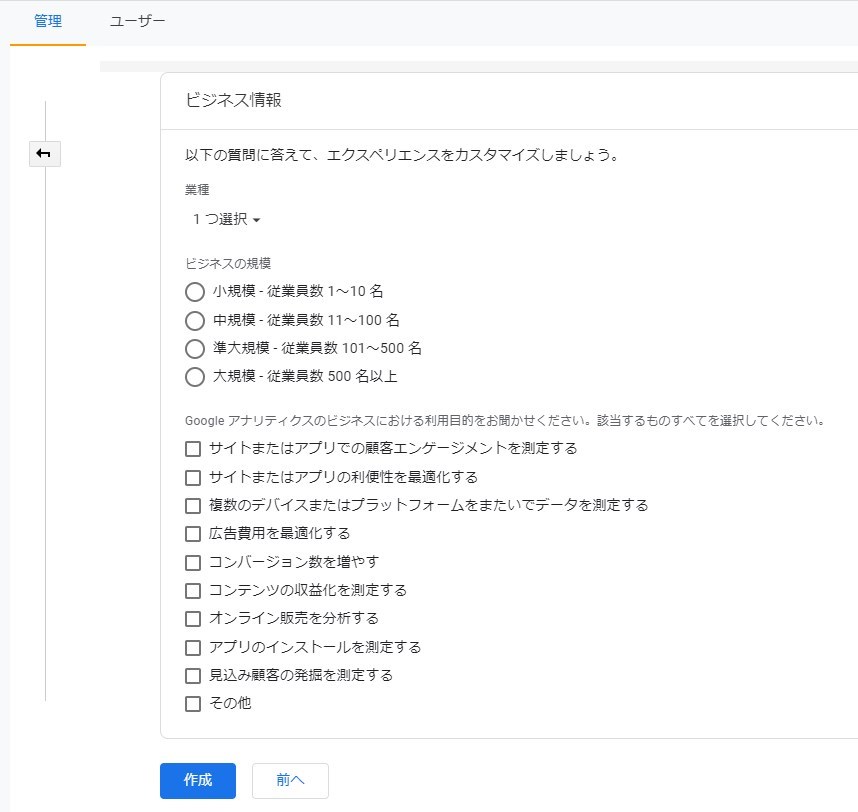
下の赤枠のところを設定します。
ここは未記入でも大丈夫なようです。

「ウェブ」を選択します。
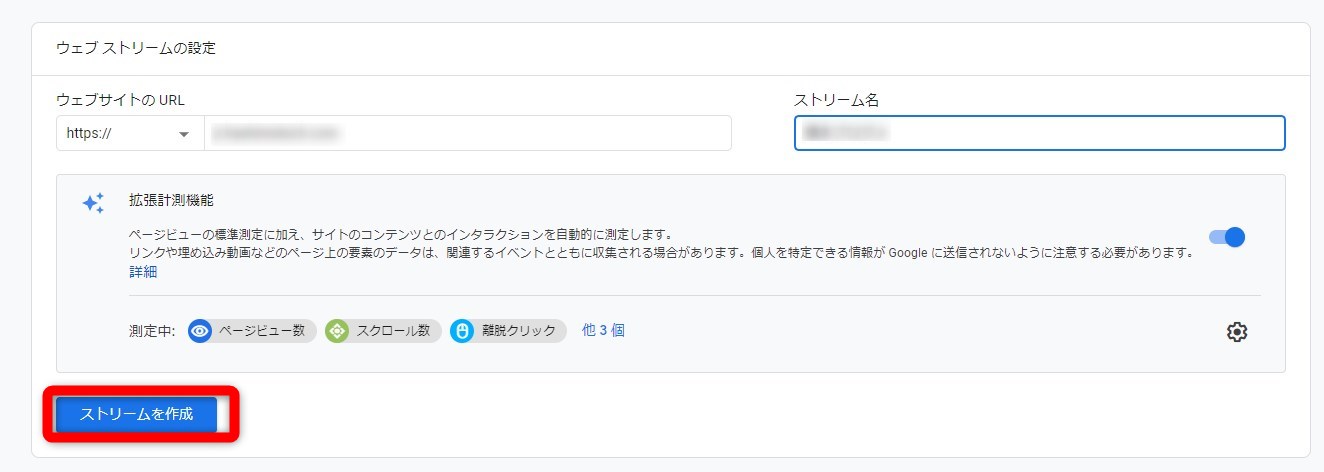
URLなどを記入し「ストリームを作成」を押します。

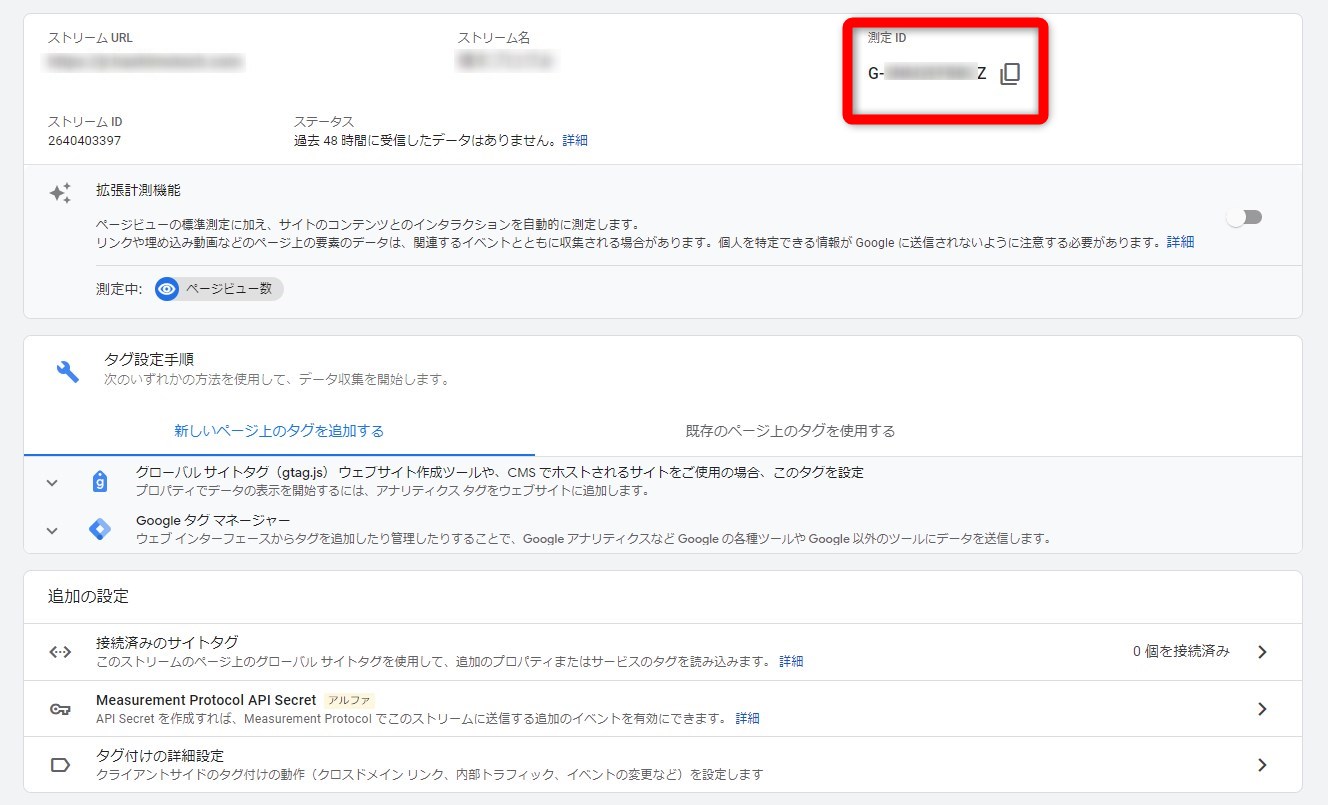
「測定ID」をコピーします。

「Cocoon設定」「Cocoon設定」「アクセス解析・認証」と進み、上記に「測定ID」を貼り付けます。
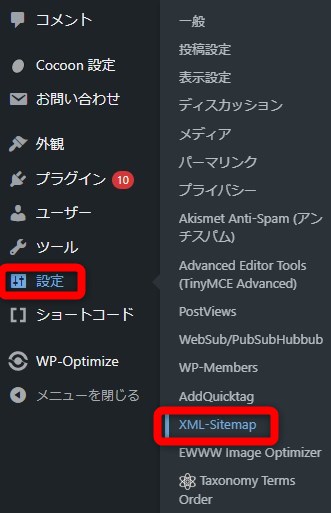
ついでに、「設定」→「XML-Sitemap」と進み

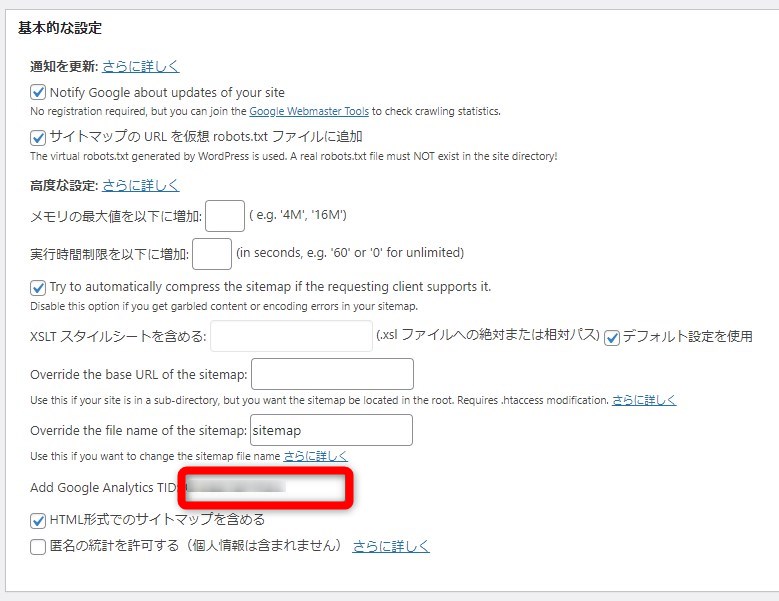
「Add Google Analytics TID」の所にも測定IDを貼り付けておきましょう。

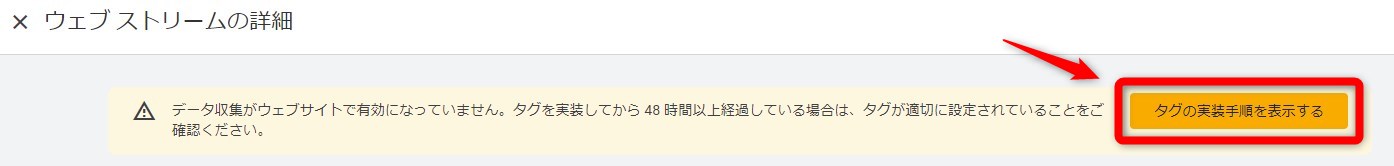
次に、Googleタグをサイトに設置します。
次の画面が出てくるはずですので、手続きを進めましょう。

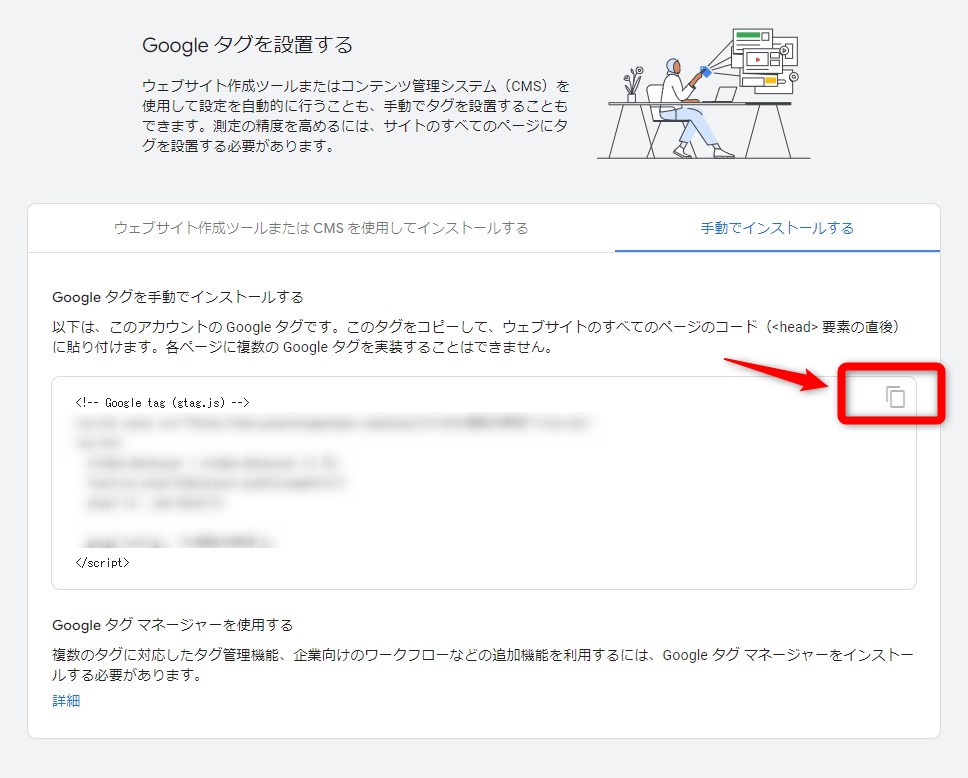
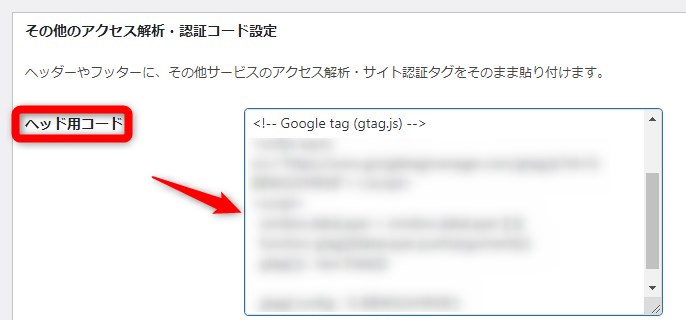
手動で設置する場合は、以下のタグをコピーし、

Cocoon設定の「ヘッド用コード」のところに貼り付けます。

以上で、グーグルアナリティクスの設定ができました。
サーチコンソールの設定:ワードプレスブログの立ち上げ方
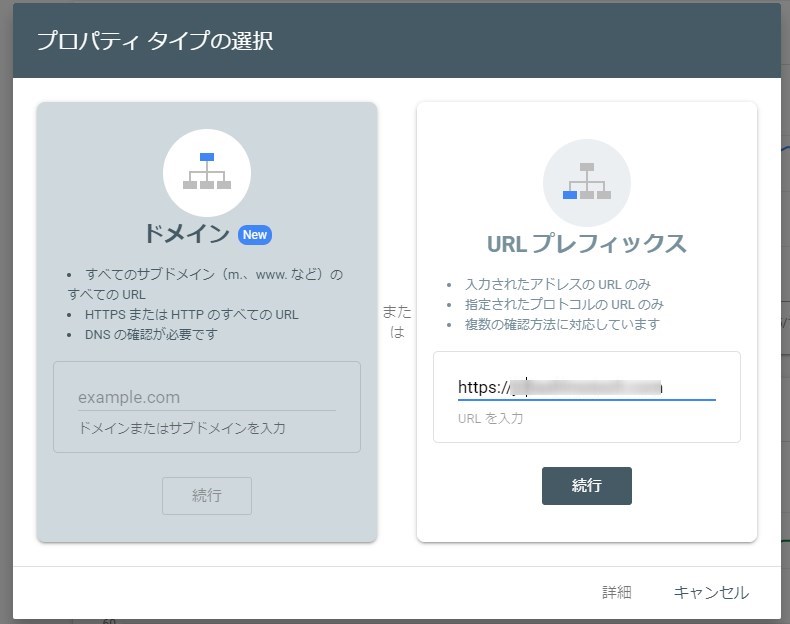
次に、サーチコンソールの設定をします。「プロパティを追加」を押します。
「URLプレフィックス」の欄にサイトURLを入力します。

グーグルアナリティクスの設定が済んでいる場合、自動的にサーチコンソールの設定も完了します。
サーチコンソール:サイトマップの追加
サーチコンソールにサイトマップを追加します。
ワードプレスのダッシュボードから「設定」→「XML-Sitemap」と進みます。
上の方に、サイトマップのURLがあるのでコピーしておきます。
ついでに下の方にいき、「優先順位を自動的に計算しない」にチェックを入れておきましょう。
さらに下にいき、「投稿(個別記事)」のところをそれぞれ「毎日」「1.0」に変更します。
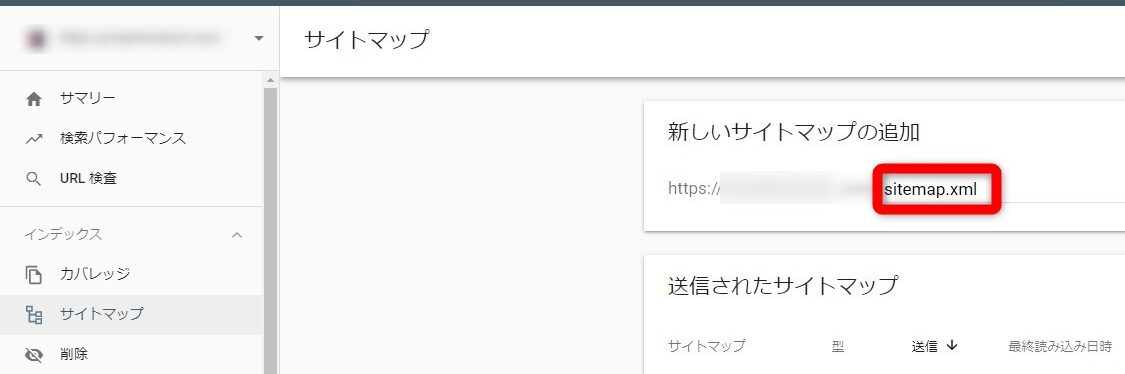
サーチコンソールの画面にいき、新しいサイトマップの追加に、下のように入力します。

グーグルアドセンスの審査
こちらの記事で詳しく説明しています。
よくある間違い
wordpress.com(ワードプレスコム)と、この記事で立ち上げるwordpress(ワードプレス)は、別物です。
間違えないように、wordpress.com(ワードプレスコム)ではなく、wordpress(ワードプレス)を立ち上げましょう。
まとめ
以上を参考にして、ワードプレスを立ち上げましょう。
この記事がお役に立てれば幸いです。




コメント